Würfelspiel
Idee
In diesem Beitrag stelle ich eine Idee für ein Projekt vor, in dem ein Spielbrett für ein Würfelspiel für zwei Spieler realisiert wird. Jeder Spieler bekommt eine Spielfigur, die zu Beginn automatisch auf einem ringförmigen Parcours positioniert wird. Die Spieler würfeln abwechselnd mit einem echten Würfel auf dem Tisch. Abhängig von der Augenzahl muss der Spieler eine Schaltfläche mehrfach betätigen. Bei jeder Betätigung rückt die eigene Spielfigur ein Feld vor. Das Ziel des Spiels ist, die fremde Spielfigur zu erreichen. In diesem Moment endet das Spiel.
Wir besprechen die Entstehung des Programms.
Wie es nicht funktioniert
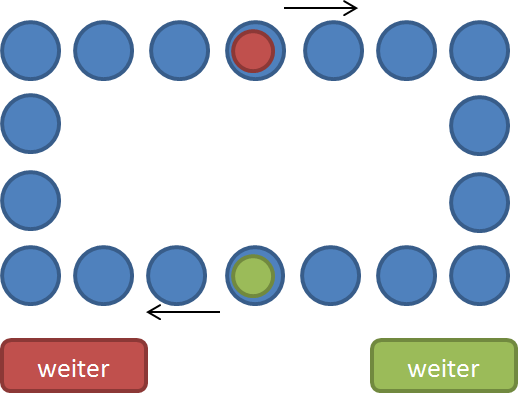
Die erste Idee skizziert das folgende Bild:
Die Spielfiguren (rot und grün) sollen sich bei Betätigung der “weiter”-Schaltflächen um je eine Position fortbewegen. Das Problem hier ist, dass in ScratchJr keine Zustandsinformation verfügbar ist. Es gibt keine Variablen. Das Programm für eine Spielfigur kann daher nicht erkennen, ob die Figur eine Ecke erreicht hat und die Bewegungsrichtung ändern muss. Wir behelfen uns mit einem kreisförmigen Parcours und verwenden statt der Bewegungsbausteine Aufwärts, Abwärts, Links, Rechts den einzigen Baustein “Im Uhrzeigersinn drehen”.
Der Hintergrund
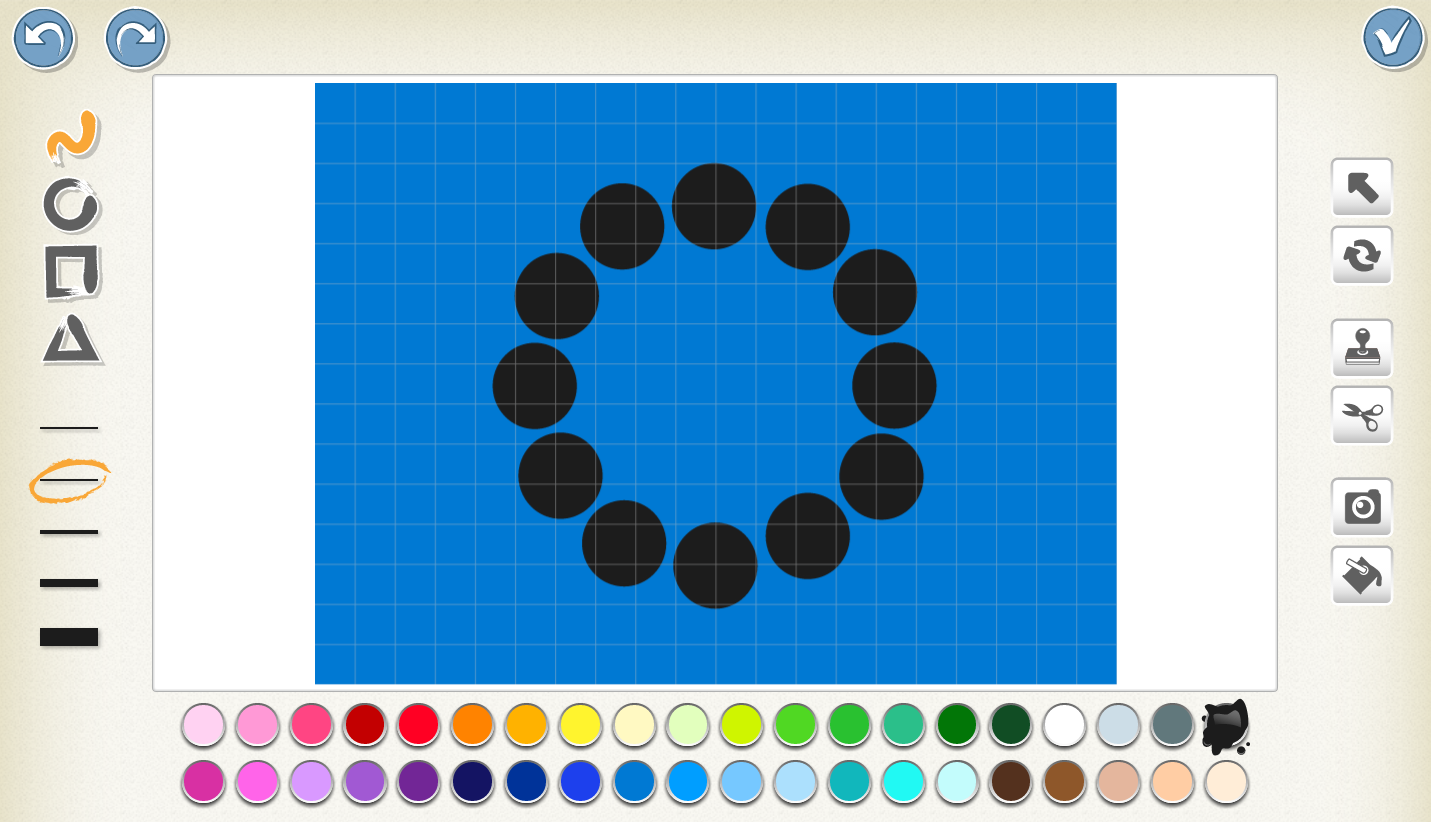
Das Hintergrundbild füllen wir zunächst in der (blauen) Hintergrundfarbe aus. Darauf verteilen wir zwölf schwarze Felder im Kreis (wie die Zahlen auf einer Uhr).
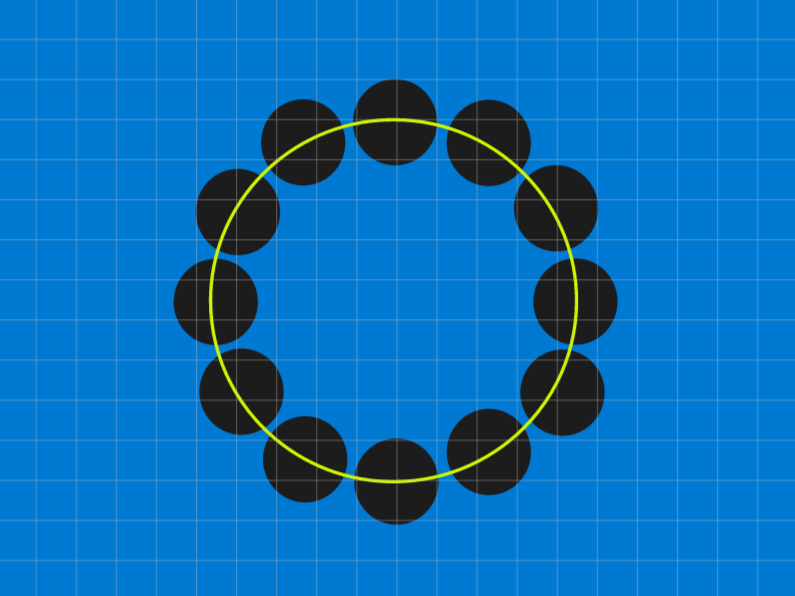
Um den Parcours wirklich kreisrund hinzubekommen, kann man zwischenzeitlich einen Hilfskreis einzeichnen, den man nachher wieder entfernt. Das Hilfsgitter hilft beim Dimensionieren des Kreises in exakt gleicher Breite und Höhe:
Entwurf der Spielfiguren
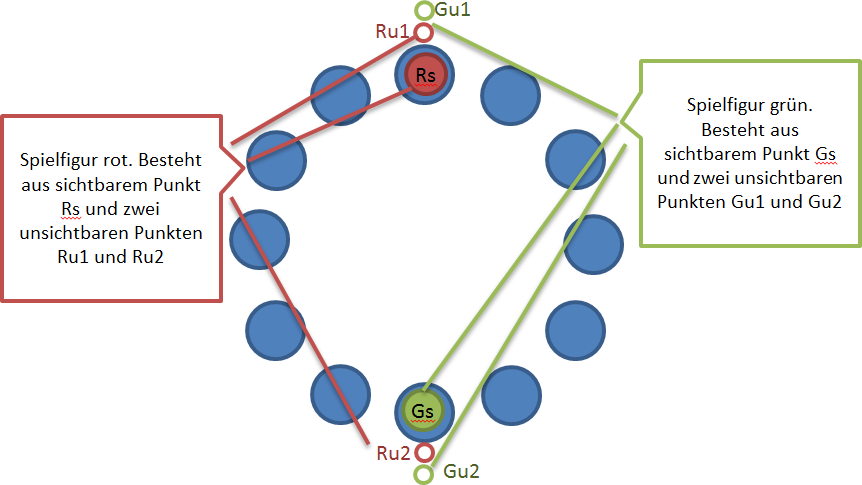
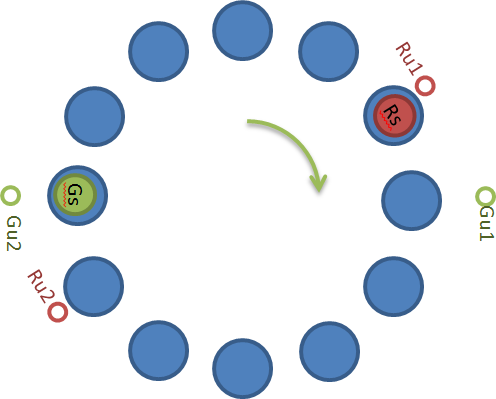
Die Spielfiguren sollen sich nachher in zwölf Stufen von einem Feld zum nächsten bewegen. Wir werden hierfür den Drehbefehl  einsetzen. Der Drehbefehl dreht eine Figur um ihren Mittelpunkt. Würden wir eine Spielfigur einfach als roten oder grünen Punkt realisieren, würde sich der Punkt um sich selbst drehen, Das ist nicht, was wir wollen. Stattdessen müssen wir eine Figur entwerfen, die sich um das Zentrum des Parcours dreht, und dabei so aussieht, als würde sie einen roten Punkt von Feld zu Feld bewegen. In der folgenden Grafik sind die Entwürfe der beiden Figuren zu sehen:
einsetzen. Der Drehbefehl dreht eine Figur um ihren Mittelpunkt. Würden wir eine Spielfigur einfach als roten oder grünen Punkt realisieren, würde sich der Punkt um sich selbst drehen, Das ist nicht, was wir wollen. Stattdessen müssen wir eine Figur entwerfen, die sich um das Zentrum des Parcours dreht, und dabei so aussieht, als würde sie einen roten Punkt von Feld zu Feld bewegen. In der folgenden Grafik sind die Entwürfe der beiden Figuren zu sehen:
Die rote Spielfigur besteht aus dem roten sichtbaren Spielstein Rs und zwei unsichtbaren Punkten Ru1 und Ru2. Unsichtbar sind die beiden Punkte deshalb, weil wir sie in der gleichen Farbe einfärben werden, wie den Hintergrund des Spielbretts. Die beiden unsichtbaren Punkte befinden sich in exakt der gleichen Entfernung vom Zentrum des Spielparcours. Die grüne Spielfigur ist entsprechend aufgebaut. Die unsichtbaren Punkte Gu1 und Gu2 befinden sich auf einer anderen Kreisbahn um das Zentrum, sind aber ebenfalls beide gleich weit vom Zentrum entfernt. Durch diesen Entwurf können wir die beiden Spielfiguren unabhängig voneinander mit dem Drehbefehl  um das Zentrum drehen. Die unsichtbaren Punkte haben wir sorgfältig auf verschiedenen Kreisbahnen platziert, so dass durch unsichtbare Punkte keine Kollisionen stattfinden können. Lediglich die Spielsteine Gs und Rs können kollidieren und dadurch zum Spielende führen.
um das Zentrum drehen. Die unsichtbaren Punkte haben wir sorgfältig auf verschiedenen Kreisbahnen platziert, so dass durch unsichtbare Punkte keine Kollisionen stattfinden können. Lediglich die Spielsteine Gs und Rs können kollidieren und dadurch zum Spielende führen.
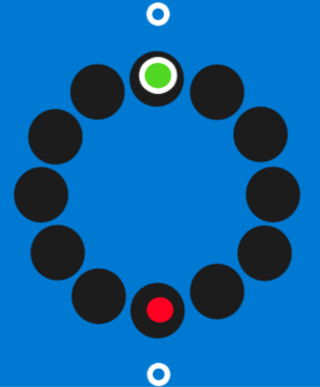
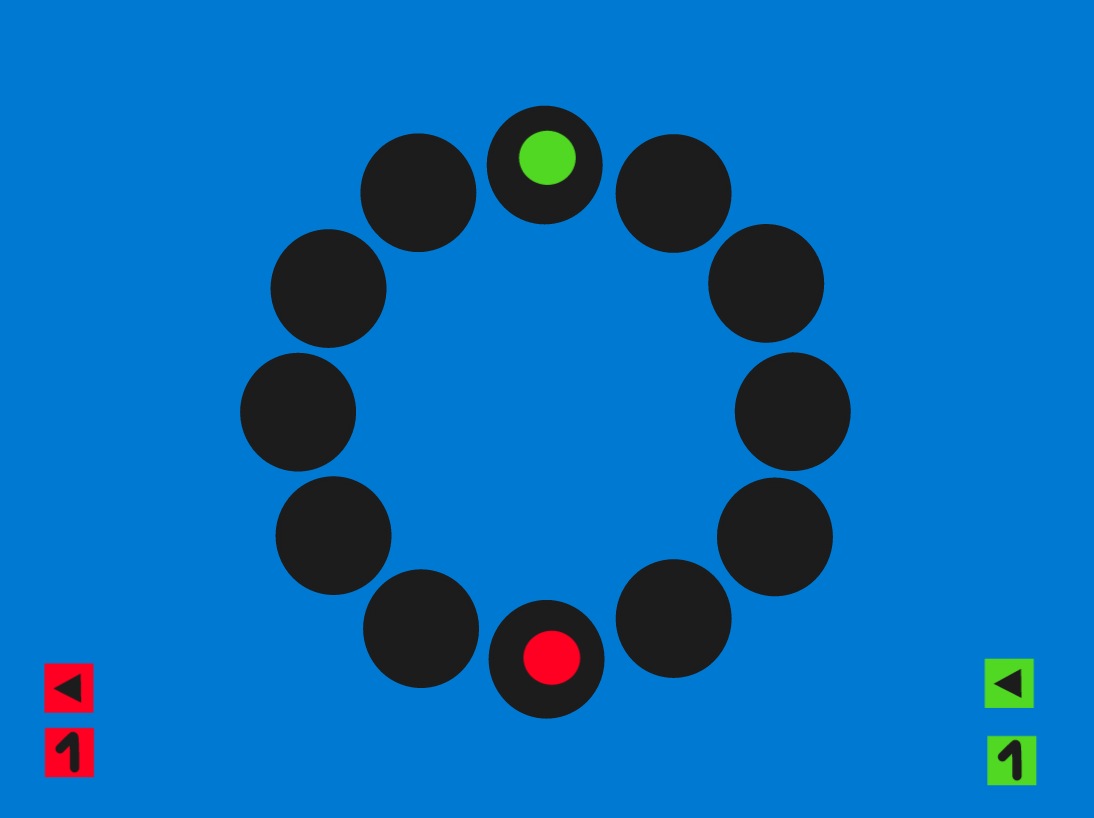
Das folgende Bild zeigt den Zustand der roten Spielfigur, nachdem sie zwei Mal um den Uhrzeigersinn gedreht wurde:
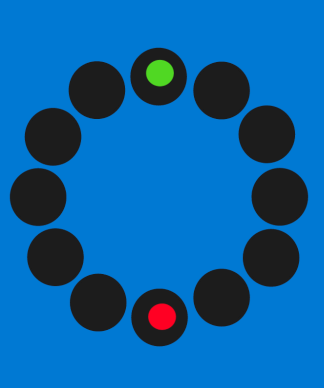
Ein weiteres Bild zeigt den Zustand der grünen Spielfigur, nachdem sie drei Mal um den Uhrzeigersinn gedreht wurde:
Bei dieser Drehung findet keine Kollision zwischen den beiden Figuren statt, weil die unsichtbaren Punkte aneinander vorbei gleiten.
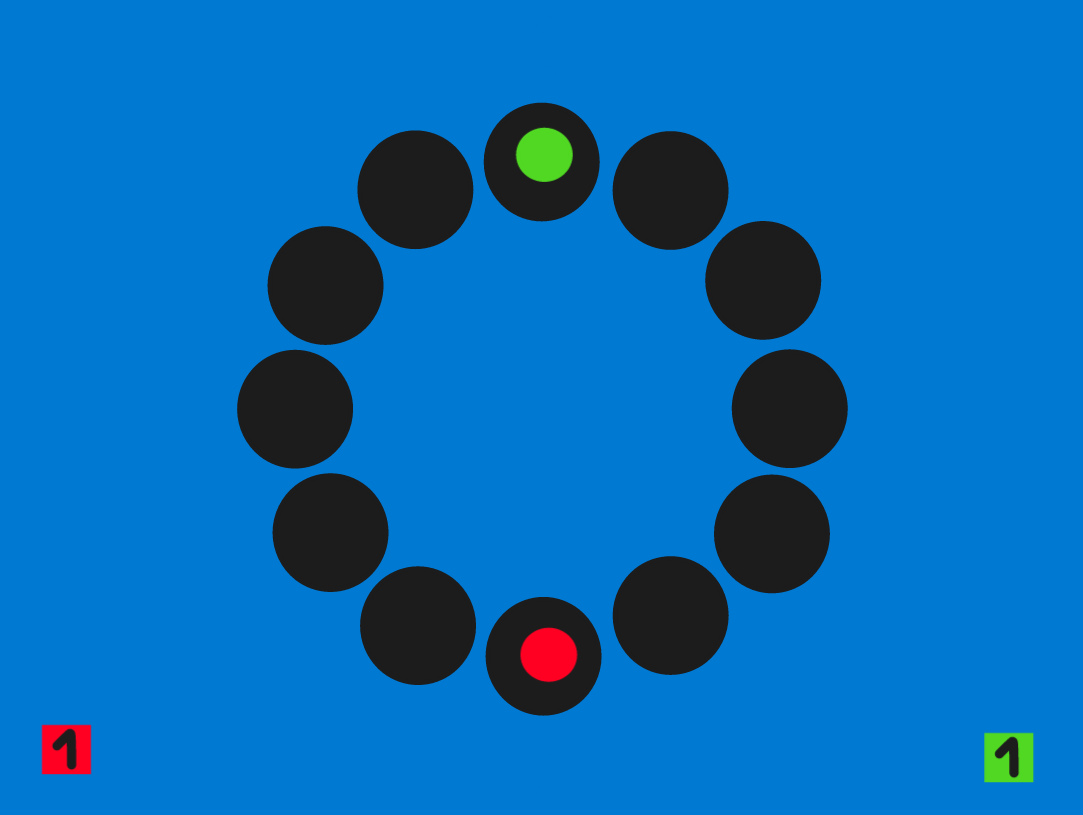
Das folgende dritte Bild zeigt eine Drehung der roten Figur um 7 weitere Felder. Diese Drehung führt nun zu einer Kollision der beiden Spielsteine Rs und Gs:
Nachdem wir den Entwurf nun beschrieben haben, schreiten wir zur Tat und zeichnen die beiden Figuren in ScratchJr. Die unsichtbaren Punkte erhalten die gleiche blaue Farbe wir der Spielbretthintergrund. Das Ergebnis sieht so aus:
Als wir das obige Bildschirmfoto angefertigt haben, war die grüne Spielfigur in ScratchJr selektiert. Deshalb wird diese durch weiße Umrandungen hervor gehoben. Von der roten Spielfigur ist mangels Selektion nur der “sichtbare” Teil zu sehen. Wenn wir in ScratchJr die rote Figur selektieren, sieht es so aus:
Und wenn wir den Vollbildmodus einschalten, sieht es wie gewünscht aus:
Schaltflächen
Wir fügen zwei weitere Figuren hinzu, die die Schaltflächen für die beiden Spieler werden sollen:
Die Beschriftung mit der Ziffer 1 symbolisiert, dass jedes Antippen ein Zug um ein Feld bedeutet.
Die Schaltflächen erhalten einfache Programme, die beim Antippen aktiv werden. Das Programm der roten Schaltfläche versendet eine rote Nachricht, das Programm der grünen Schaltfläche naheliegenderweise eine grüne Nachricht:
Ziehen der Spielfiguren
Die Spielfiguren sollen bei Erhalt einer roten bzw. einer grünen Nachricht um je ein Feld vorziehen:
Spielende erkennen
Wenn die beiden Spielfiguren kollidieren, soll das Spiel enden. Welche Figur gegen welche Figur stößt, lässt sich in ScratchJr nicht nachvollziehen. Es reicht daher, die Kollision in einer der beiden Spielfiguren, z. B. der roten umzusetzen und die grüne Figur per Nachricht über die stattgefundene Kollision zu informieren:
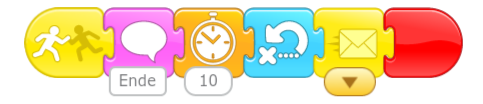
Das Programm zeigt kurz das Spielende mit einer Sprechblase an. Nach einer kurzen Pause setzt das Programm die rote Spielfigur auf den Anfangszustand zurück und versendet eine gelbe Nachricht. Die gelbe Nachricht wird von der grünen Spielfigur aufgefangen und zum Anlass genommen, ebenfalls zum Anfangszustand zurück zu kehren:
Fehlbedienung
Nun ist das Spiel bereits spielbereit. Manchmal kann es vorkommen, dass Spieler im Eifer des Gefechts einmal zu häufig die 1-Schaltfläche betätigen. Um dies korrigieren zu können, haben wir noch zwei “Zurück”-Schaltflächen eingebaut. Diese versenden zwei weitere Nachrichtentypen, welche die rote und grüne Spielfigur jeweils auffangen und in einen Drehbefehl gegen den Uhrzeigersinn umsetzen:
Es folgen zunächst die Programme für die rote “Zurück”-Schaltfläche und darunter das zugehörige Programm der roten Spielfigur:
Und ganz ähnlich programmieren wir für die grüne “Zurück”-Schaltfläche und die grüne Spielfigur:
Bedienungsanleitung
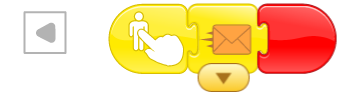
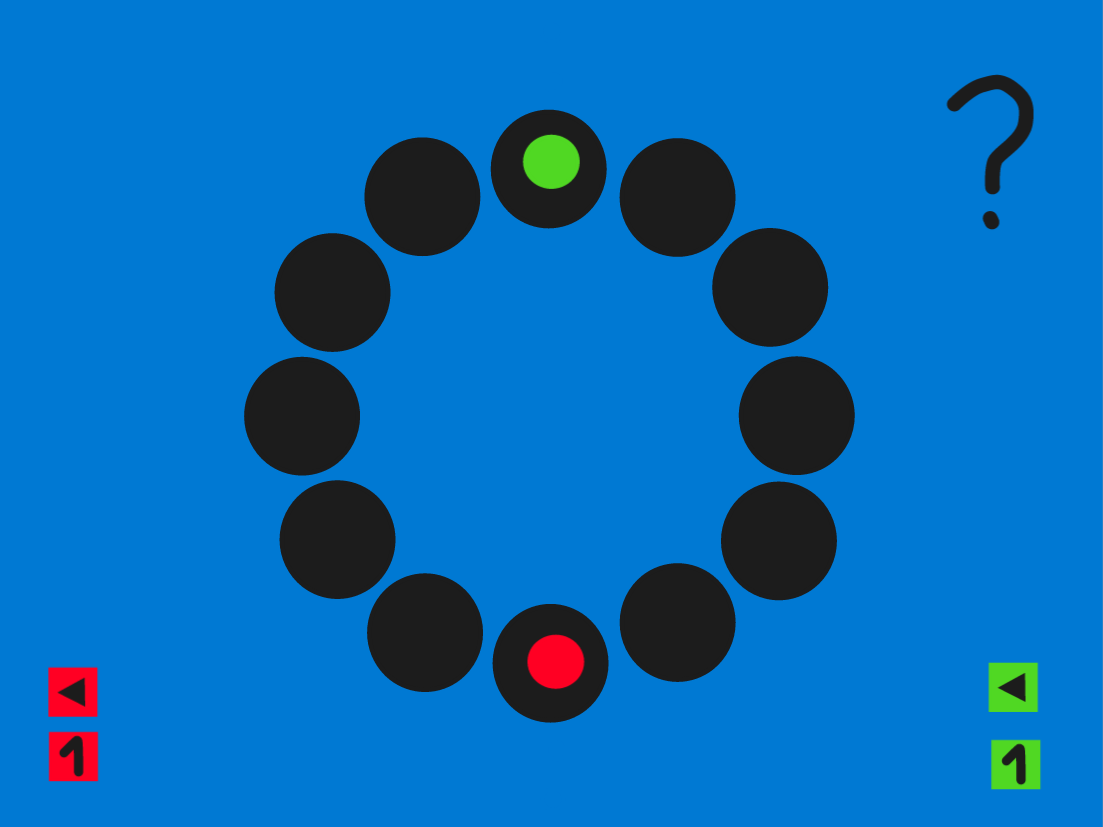
Schließlich bauen wir noch eine Bedienungsnaleitung ein. Ein von Hand gezeichnetes Fragezeichen dient als weitere Figur, die beim Antippen auf eine zweite Seite wechselt:
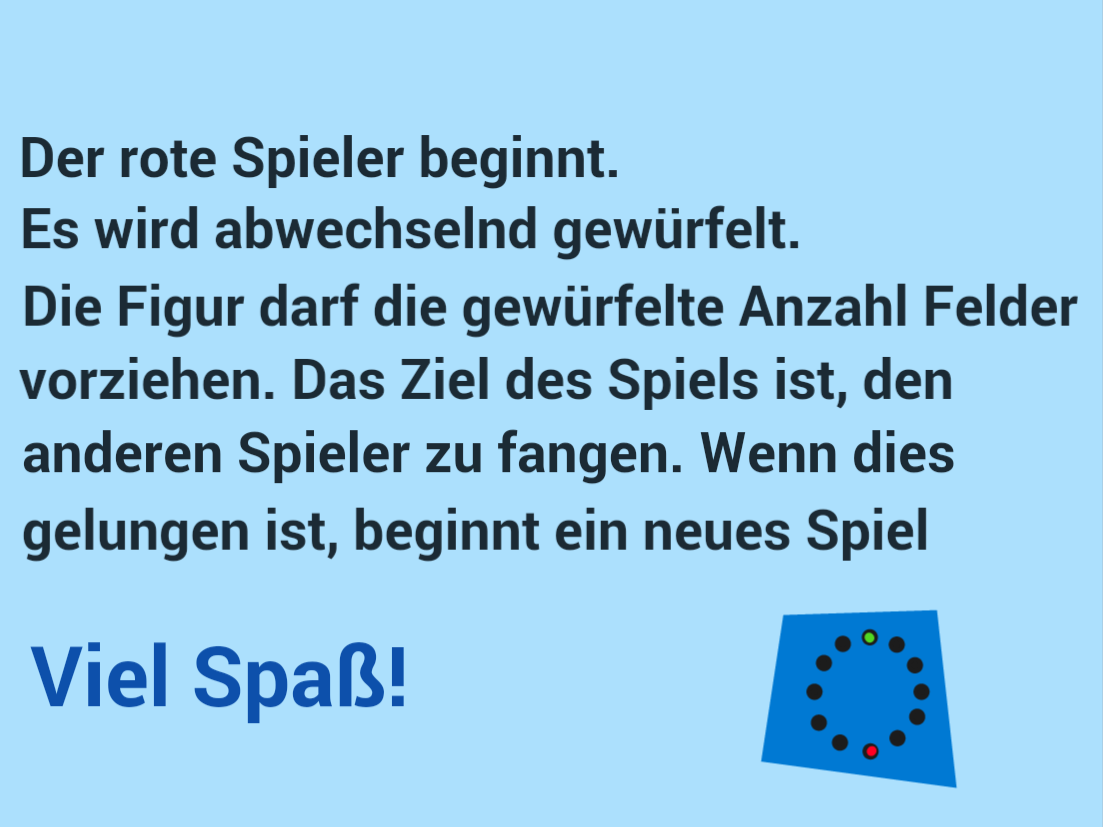
Die zweite Seite enthält Text und eine Schaltfläche, die zurück zur Startseite führt:
Lerneffekte
- Zwei konzentrische Kreise mit unterschiedlichen Radien haben keinen Schnittpunkt.
- Fortgeschrittene ScratchJr-Techniken (Start bei Antippen, Nachricht empfangen, Start bei Zusammenstoß) können sehr gut geübt werden. Ereignisbasierte Programmierung ist ein grundlegendes Gestaltungselement von Computerprogrammen.
Zielgruppe
Das hier entwickelte Programm ist für Anfänger in ScratchJr zu komplex. Es kann von Kindern, die bereits viele Stunden mit ScratchJr gearbeitet haben und die genügend Geduld aufbringen, auf jeden Fall nachvollzogen werden. Die Entwicklungsdauer wird sicher bei mehreren Stunden liegen. Es handelt sich um ein Projekt erheblichen Umfangs, das sich vielleicht in einer über mehrere Wochen stattfindenden Nachmittags-AG umsetzen ließe.
Weiter im Tagebuch
Der nächste Eintrag berichtet von der elften Stunde.