Mein Tag mit ScratchJr - Uhrsimulation
Idee
In diesem Beitrag stelle ich eine Idee für ein Projekt vor, in dem eine Uhr simuliert wird. Die Uhr hat einen Stundenzeiger und einen Minutenzeiger. Im Tagesablauf eines Kindes passieren zu bestimmten Tageszeiten bestimmte Dinge wie Sonnenaufgang, Aufstehen, Frühstücken, zur Schule gehen, Mittagessen, Spielen, Abendessen, Schlafengehen, Sonnenuntergang. In dem zu erstellenden Programm werden Nachrichten genutzt, die der Stundenzeiger an weitere Figuren (Sonne, Bett, Schulgebäude, etc.) versendet. Jene Figuren erscheinen daraufhin oder verschwinden wieder.
Der Stundenzeiger dreht sich in 24 Schritten im Uhrzeigersinn und ist gewissermaßen das Hauptprogramm. Bevor sich der Stundenzeiger eine Stunde weiter bewegt, informiert er den Minutenzeiger. Dieser dreht sich zwölf Mal. Danach erst bewegt sich der Stundenzeiger eine Stunde weiter.
In der hier simulierten Uhr ist ein Schlagwerk integriert, das um 3, 6, 9, und 12 Uhr schlägt. Nachts schlägt die Uhr nicht.
Das folgende Video zeigt die Simulation in Aktion:
Wir besprechen nun einige Aspekte des Programms.
Der Hintergrund
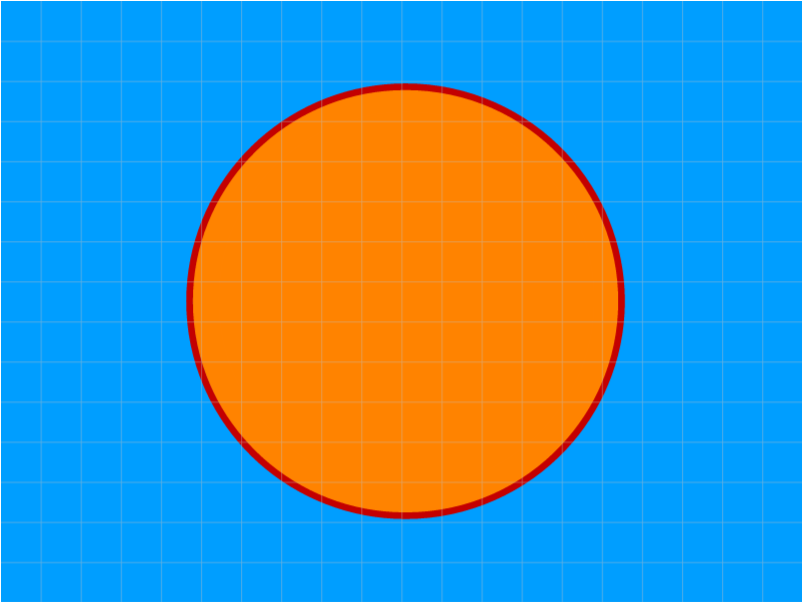
Das Hintergrundbild besteht aus einem kreisrunden Bereich für die Uhr:
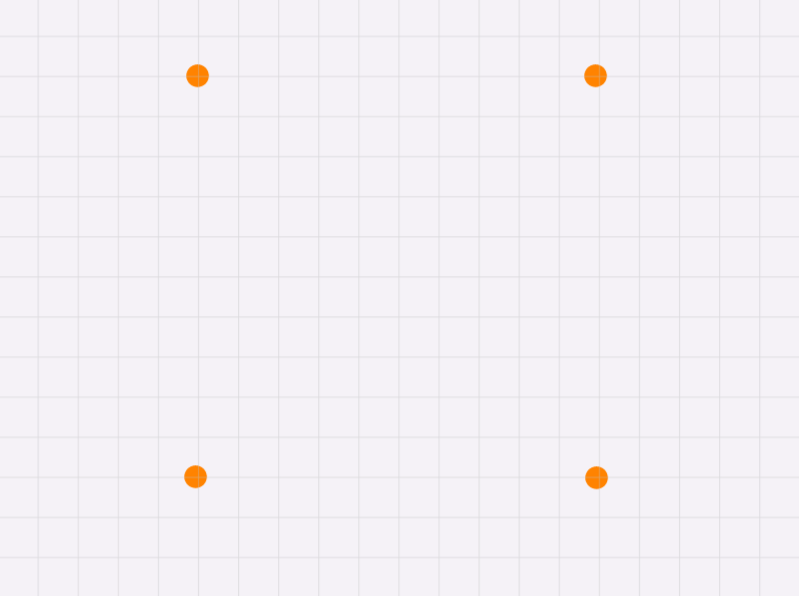
Um die Uhr wirklich kreisrund hinzubekommen, empfiehlt es sich, folgende Anleitung zu geben: markiere zuerst die vier Ecken eines Quadrates:
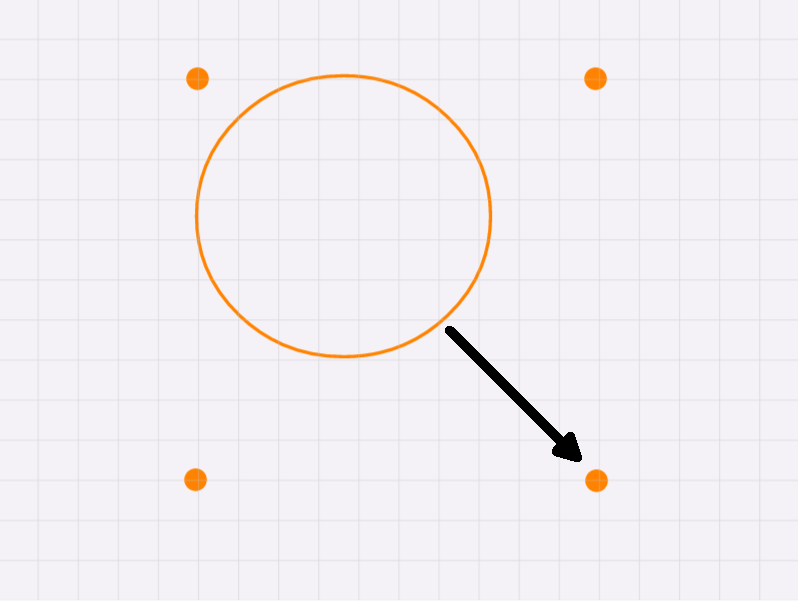
Füge dann einen Kreis ein, indem Du oben links mit dem Drücken der Maustaste beginnst und unten rechts die Maustaste wieder loslässt:
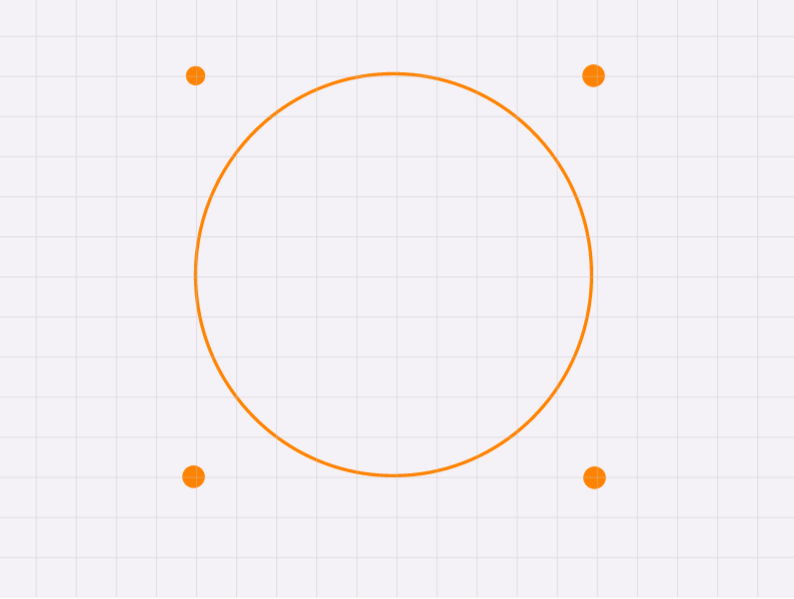
Das Ergebnis sieht dann etwa so aus:
Entferne schließlich wieder die vier Ecken des Quadrats.
Auf diese Weise lässt sich auch gut der Zusammenhang zwischen einem Quadrat und einem Kreis bzw. zwischen einem Rechteck und einer Ellipse transportieren.
Das Ziffernblatt
Die Ziffern der Uhr lassen sich über das Einfügen von Text realisieren. Dazu verwende ich die ABC-Schaltfläche:
Im daraufhin erscheinenden Dialog gebe ich eine Zahl ein:
Die Zahl muss ich nun nur noch an die richtige Position verschieben.
Minutenzeiger
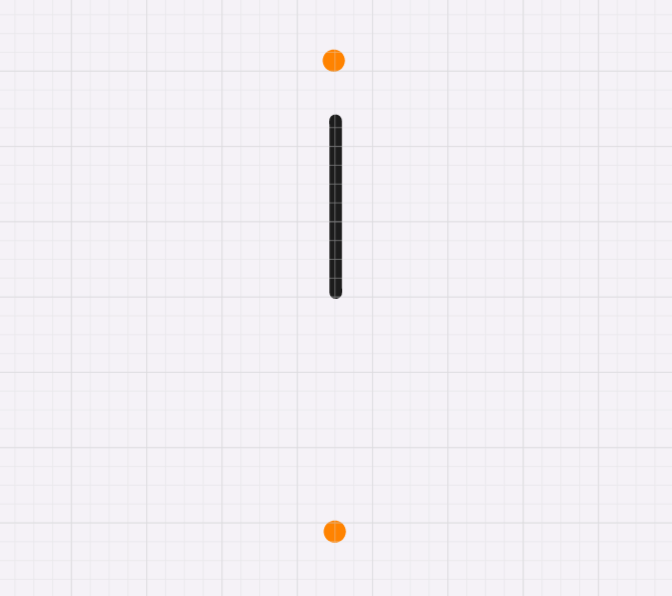
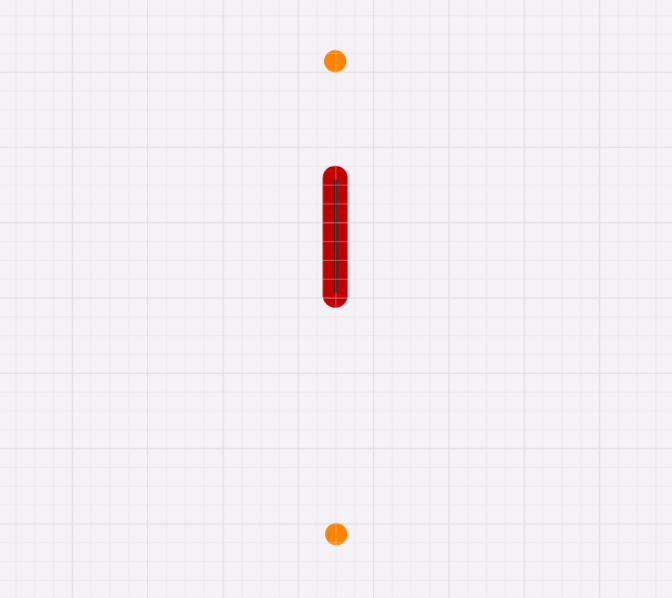
Der Minutenzeiger wird als eine eigene Figur zum Projekt hinzugefügt. Später soll diese Figur den Drehbefehl  erhalten. Da dieser Befehl eine Figur um ihren Mittelpunkt dreht, reicht es nicht, einfach nur einen Zeiger zu zeichnen. Wir tricksen ScratchJr aus, indem wir zwei zusätzliche Endpunkte in die Zeigerfigur einbauen, die die gleiche Farbe wie das Ziffernblatt haben. Die Endpunkte sind deshalb in der Simulation nicht mehr zu sehen, werden aber zur Berechnung des Mittelpunktes heran gezogen:
erhalten. Da dieser Befehl eine Figur um ihren Mittelpunkt dreht, reicht es nicht, einfach nur einen Zeiger zu zeichnen. Wir tricksen ScratchJr aus, indem wir zwei zusätzliche Endpunkte in die Zeigerfigur einbauen, die die gleiche Farbe wie das Ziffernblatt haben. Die Endpunkte sind deshalb in der Simulation nicht mehr zu sehen, werden aber zur Berechnung des Mittelpunktes heran gezogen:
Wir schieben den Minutenzeiger nun exakt in die Zwölf-Uhr-Position des Hintergrundes. Ggf. müssen wir den Zeiger noch etwas vergrößern.
Um zu gewährleisten, dass die unsichtbaren Endpunkte wirklich unsichtbar sind und nicht die Ziffern des Ziffernblattes verdecken, müssen wir nun noch die Ziffern des Ziffernblattes alle einmal kurz mit der Maus “anfassen” und bewegen, damit diese im Vordergrund vor den unsichtbaren Endpunkten dargestellt werden.
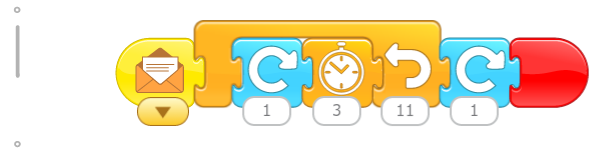
Das Programm des Minutenzeigers ist recht monoton: jedes Mal, wenn eine neue Stunde beginnt (markiert durch den Empfang einer Nachricht) wiederholt der Minutenzeiger die beiden folgenden Befehle 12 Mal:
- Im Uhrzeigersinn drehen

- Warte eine gewisse Zeit

Tatsächlich haben wir nach elf Wiederholungen die Wartezeit entfernt, weil nach der zwölften Drehung sowieso eine kleine Verzögerung durch die Übergabe des Kontrollflusses an das Hauptprogramm (den Stundenzeiger) eintritt. Das Programm ist das folgende:
Stundenzeiger
Auch der Stundenzeiger wird als eigene Figur hinzugefügt. Erneut verwenden wir unsichtbare Hilfspunkte:
Den Stundenzeiger positionieren wir wie den Minutenzeiger in der Mitte des Ziffernblattes.
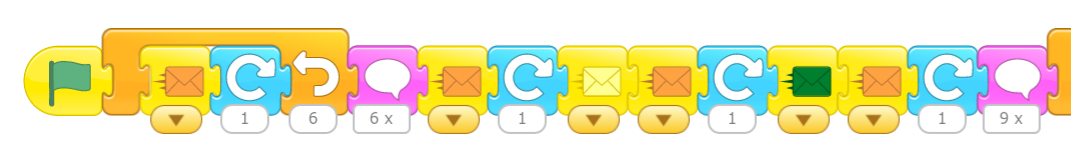
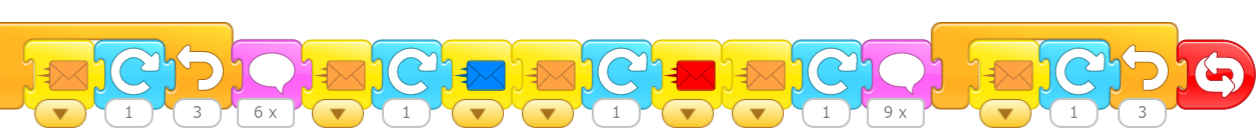
Das Programm des Stundenzeigers ist sehr lang, enthält jedoch wiederkehrende Muster. Wir drucken es zunächst in voller Länge ab und diskutieren danach die einzelnen Bestandteile.
Das obige Programm mussten wir auf drei Zeilen umbrechen.
- Jede Stunde ist gekennzeichnet durch eine Folge der beiden Befehle

 . Die orangefarbene Nachricht veranlasst den Minutenzeiger zu einer vollen Umdrehung. Danach dreht sich der Stundenzeiger um eine Einheit (gleich eine Stunde) weiter.
. Die orangefarbene Nachricht veranlasst den Minutenzeiger zu einer vollen Umdrehung. Danach dreht sich der Stundenzeiger um eine Einheit (gleich eine Stunde) weiter. - Der Tag beginnt mit sechs aufeinander folgenden Stunden ohne weitere Ereignisse. Dies ist die Zeit von 0:00 Uhr bis 6:00 Uhr. Wir verwenden einen Wiederholungsbaustein.
- Um 6:00 Uhr soll unsere Uhr beginnen, zu schlagen. Denkbar wäre hier eine Tonaufnahme mit dem Stimmenrekorder. Hier haben wir uns für die Sprechblase entschieden.
- Um 7:00 Uhr sei es Zeit, aufzustehen. Die gelbe Nachricht
 wird an eine weiter unten noch zu erstellende Figur gesendet, die das Aufstehen thematisiert.
wird an eine weiter unten noch zu erstellende Figur gesendet, die das Aufstehen thematisiert. - Um 8:00 Uhr beginnt der Schultag (grüne Nachricht
 ).
). - Noch eine Stunde später um 9:00 Uhr schlägt die Uhr erneut (Sprechblase).
- Wir wechseln nun in die zweite Programmzeile. Der verbleibende Schulvormittag vergeht in der Zeit von 9:00 Uhr bis 12:00 Uhr ereignislos
 . Um 12:00 Uhr schlägt die Uhr (Sprechblase) und die blaue Nachricht
. Um 12:00 Uhr schlägt die Uhr (Sprechblase) und die blaue Nachricht  läutet das Mittagessen ein.
läutet das Mittagessen ein. - Um 14:00 Uhr versenden wir die violette Nachricht
 zum Start des Spielenachmittages.
zum Start des Spielenachmittages. - Eine Stunde später um 15:00 Uhr schlägt die Uhr 3 Mal (Sprechblase).
- Wir wechseln nun in die dritte Programmzeile. Bis 18:00 Uhr verwenden wir eine dreifache Wiederholung ohne weitere Eriegnisse. Dann schlägt die Uhr 6 Mal (Sprechblase).
- Um 19:00 Uhr versenden wir eine blaue Nachricht
 für das Abendessen. Die blaue Nachricht hatten wir oben schon für da Mittagessen eingesetzt. Die Simulation für Mittag- und Abendessen ist demnach identisch.
für das Abendessen. Die blaue Nachricht hatten wir oben schon für da Mittagessen eingesetzt. Die Simulation für Mittag- und Abendessen ist demnach identisch. - Um 20:00 beginnt die Nacht (rote Nachricht
 ).
). - Um 21:00 läutet die Uhr noch einmal (Sprechblase).
- Bis 24:00 Uhr reicht uns nun eine dreifache Wiederholung ohne weitere Ereignisse.
- Ganz am Ende platzieren wir den Endloswiederholung-Baustein und der Tag beginnt von vorne.
Tag und Nacht
Die Simulation beginnt um 0:00 Uhr, d. h. in tiefer Nacht. Wir ergänzen zunächst den Mond als weitere Figur.
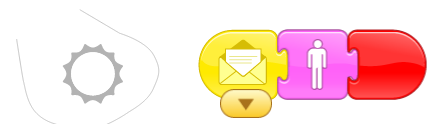
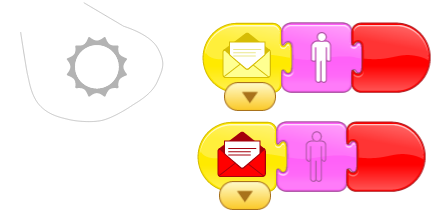
Der Mond reagiert auf die um 7:00 Uhr versendete gelbe Nachricht durch einfaches Verschwinden. Zur gleichen Zeit soll die Sonne aufgehen. Wir platzieren die Sonne ungefähr an derselben Stelle wie den Mond, lassen diese jedoch im Gegensatz zum Mond zu Beginn unsichtbar werden (Baustein  einmal antippen). Das Programm für die Sonne ist zunächst diese hier:
einmal antippen). Das Programm für die Sonne ist zunächst diese hier:
Das heißt, die Sonne erscheint beim Empfang der gelben Nachricht.
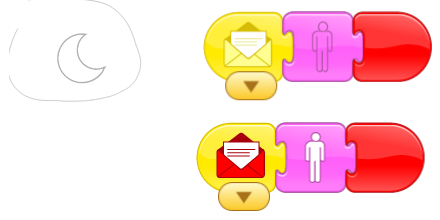
Im Hauptprogramm des Stundenzeigers markiert die um 20:00 Uhr versendete rote Nachricht das Tagesende. Entsprechend erweitern wir die beiden Figuren Mond und Sonne um zwei Programme, die das Tagesende simulieren:
Um 20:00 Uhr beim Empfang der roten Nachricht verschwindet die Sonne und erscheint der Mond.
Aufstehen und zu Bett gehen
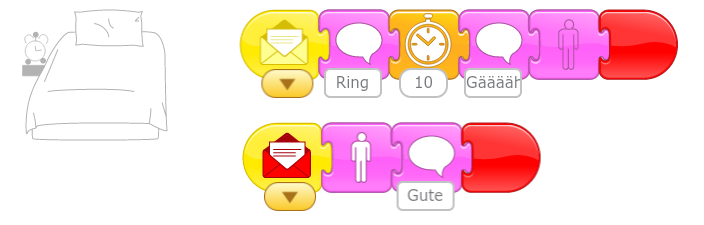
Die übrigen Elemente des Tagesablaufs sind vergleichbar zu Mond und Sonne realisiert. Das Bett etwa erscheint abends um 20:00 Uhr beim Empfang der roten Nachricht und verschwindet morgens um 7:00 Uhr beim Empfang der gelben Nachricht:
Anders als Mond und Sonne werden hier Sprechblasen angezeigt, die das Geschehen beschreiben. Morgens klingelt der Wecker und das Kind gähnt. Abends gibt es einen Gute-Nacht-Wunsch.
Schulvormittag und Spielenachmittag
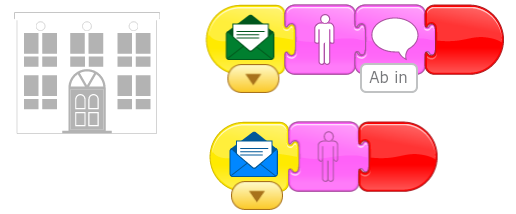
Für den um 8:00 Uhr (grüne Nachricht) beginnenden Schulvormittag erstellen wir für das erscheinende Schulgebäude ein Programm mit Sprechblase. Um 12:00 Uhr soll der Schulvormittag enden (blaue Nachricht), so dass das Gebäude wieder verschwindet.
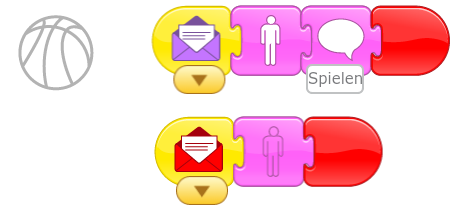
Entsprechend funktioniert der Spielnachmittag, der durch einen Ball repräsentiert ist (violette Nachricht um 14:00 Uhr: erscheinen, rote Nachricht um 20:00 Uhr: verschwinden).
Essen
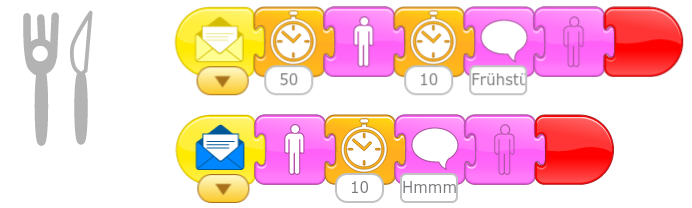
Das Frühstück, Mittagessen und Abendessen repräsentieren wir durch eine Illustration von Messer und Gabel. Anders als die anderen Figuren taucht diese Figur immer nur kurz auf und verschwindet dann sofort wieder:
Das einfachere Programm ist das Programm zum Mittag- und Abendessen (blaue Nachricht, 12:00 Uhr bzw. 19:00 Uhr). Die Figur erscheint, eine Sprechblase taucht auf, die Figur wartet eine Sekunde und dann verschwindet sie wieder.
Zum Frühstück (gelbe Nachricht, 7:00 Uhr) müssen wir beachten, dass vor dem Frühstück erst einmal der Wecker klingeln muss und das Kind gähnen muss. Das dauert ungefähr 5 Sekunden, die wir hier erst einmal abwarten. Danach gleicht das Programm dem Abendessen.
Projekttitel und Foto
Um das Projekt zu individualisieren, kann eine Figur mit einem Foto eingesetzt werden. Außerdem habe ich unten rechts einen Titeltext eingefügt. Das Projekt ist nun fertig.
Lerneffekte
- Ein Kreis passt in ein Quadrat, eine Ellipse in ein Rechteck.
- Der Tag hat 24 Stunden. In jeder Stunde vollführt der Minutenzeiger eine komplette Runde um das Ziffernblatt.
- Es entsteht ein größeres Bewusstsein für die Länge der einzelnen Tagesabschnitte. Auch ensteht ein Bewusstsein, dass die Tagesabläufe aller Kinder der Gruppe teilweise erheblich voneinander abweichen. Es entstehen Gesprächsanlässe für die von den einzelnen Kindern zu anderen Tageszeiten erlebten Ereignisse. Dies kann genutzt werden, um Gemeinsamkeiten und Unterschiede, auch verschiedener Kulturkreise, herauszuarbeiten.
- Fortgeschrittene ScratchJr-Techniken (Nachrichten, Warten, Wiederholungen) können hier sehr gut und intensiv geübt werden. Es handelt sich hier um grundlegende Gestaltungselemente von Computerprogrammen, die sich bereits in den einfachsten Programmiersprachen wiederfinden lassen.
Zielgruppe
Das hier entwickelte Programm ist für Anfänger in ScratchJr zu komplex. Es kann von Kindern, die bereits viele Stunden mit ScratchJr gearbeitet haben und die genügend Geduld aufbringen, auf jeden Fall nachvollzogen werden. Die Entwicklungsdauer wird sicher bei mehreren Stunden liegen. Es handelt sich um ein Projekt erheblichen Umfangs, das sich vielleicht in einer über mehrere Wochen stattfindenden Nachmittags-AG umsetzen ließe.
Weiter im Tagebuch
Über eine weitere umfangreiche Projektidee berichte ich im nächsten Tagebucheintrag berichten.